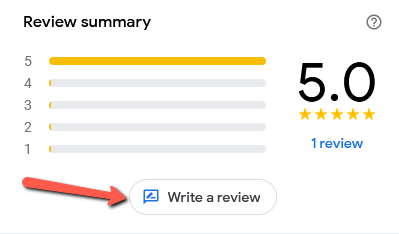
This is a short post to show how to ask customers to leave a review on your Google My Business page.
Category: Digital Marketing
Digital marketing ideas, issues and updates that relate to small businesses and local search.
Do You Break These Email Rules?
I’ve seen, and made, all sorts of mistakes with emails. These seven rules will help you avoid most of them.
Customer Reviews: BlueTree’s Christmas Present 2019
Happy customers are usually willing, but fail to find time to leave testimonials. Here are some ideas on how to help them.
Encryption: Improve Your Search Position Step 2
This is important. You need to encrypt your website. You should do it soon. Here’s why, explained in detail and in plain English.
Improve Your Search Position: Step 1
This is the first in a series of posts that explain how to move your website higher up search results. It lists all the steps in the series and tackles the first one: the XML Sitemap.
Google Maps Business Reviews
Everybody wins when you review a business on Google Maps. Internet users can decide whether to use them, the business gets feed-back and ideas for improvement.
The Importance of NAT on Your Website
On this page you can read about the importance of NAT: your business name, address, and telephone number; must you display it, why you should anyway, plus tips on how to use it for SEO and protect it from spammers.
Apple Maps Business Directory for Windows Users
With Apple ramping up the quality of its mapping service, its time to make sure your business is described properly in its database. That’s not so simple if you don’t have an Apple device.
Google’s Mobile-Friendly Website Warning
Google has announced that, from April 21 2015, they will start penalizing websites that are not mobile-friendly by demoting them in search results.
How to Check and Improve Web Server Response Time
In this post we discuss how to check your web server response time, how to decide whether it’s too slow, and what to do about it.